Imagination Trumps Knowledge!

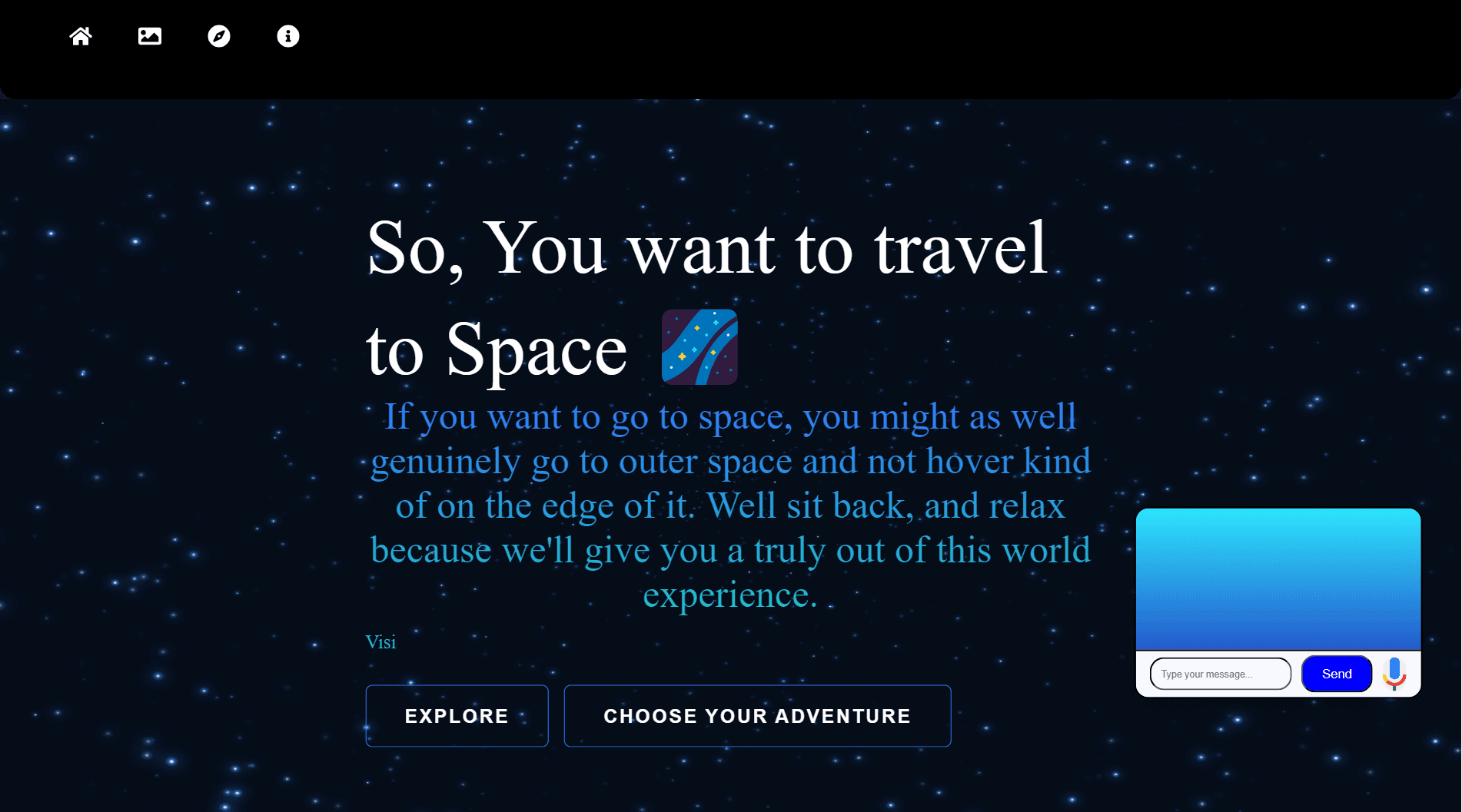
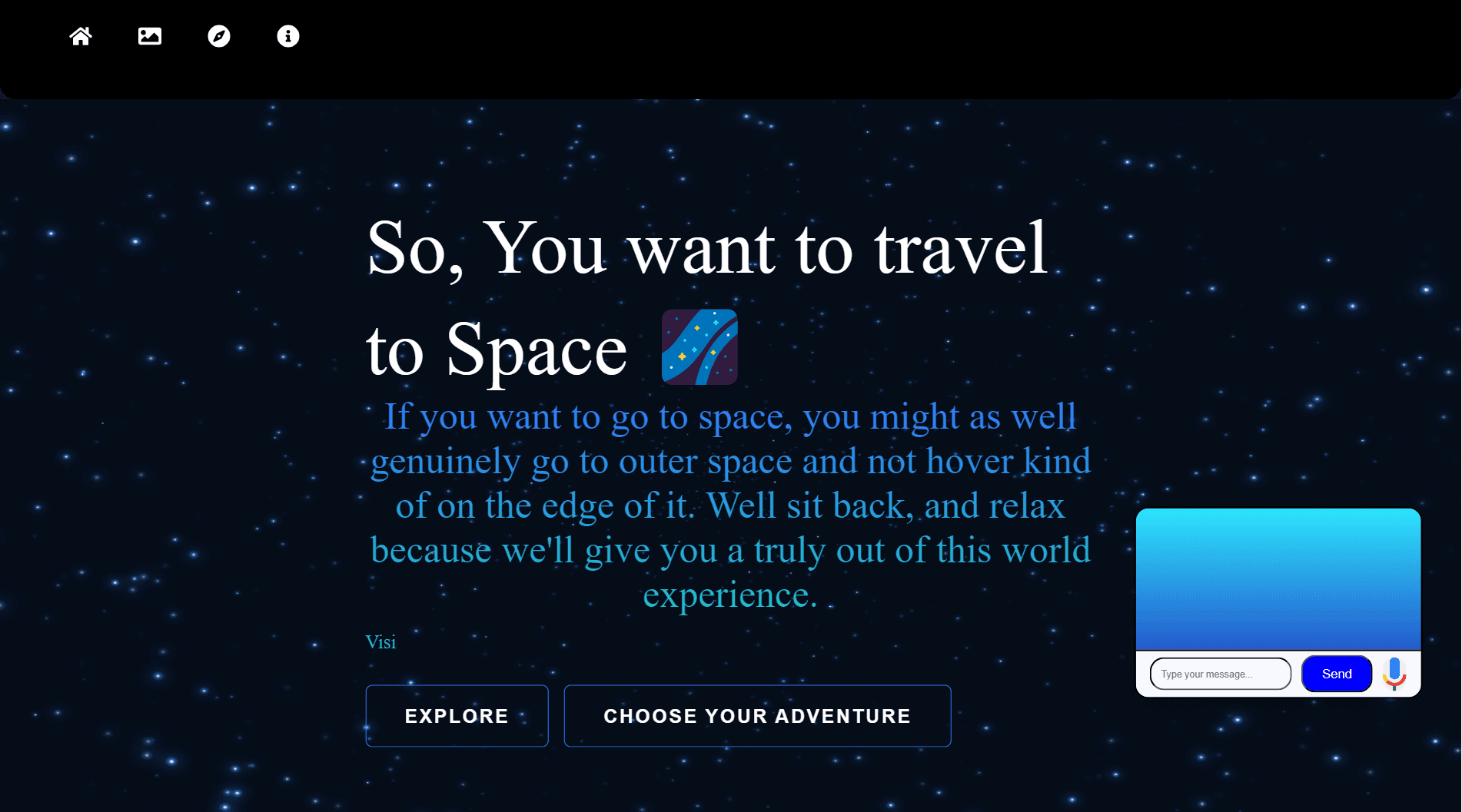
FEATURE PROJECTSpace Tourism App
Launching the future of space exploration with the NASA Planetary Tourism Office: A web experience crafted with React, Flask, and AI, featuring interactive 3D models via ThreeJS, styled with Tailwind, and powered by APIs and LLM for an immersive journey across the cosmos.

FEATURE PROJECTMultiPDF- AI
Empowering document management with MultiPDF-AI: A cutting-edge platform, as showcased on Streamlit and GitHub, leveraging LangChain, vector databases, and advanced embedding techniques for efficient PDF handling and intelligent insights.

FEATURE PROJECTB L O G Website
Transforming ideas into digital narratives with a Notion-powered blog website: Built with Next.js, styled by Tailwind CSS, seamlessly integrated via Notion API, and deployed on Vercel for a sleek, efficient blogging platform

FEATURE PROJECTUniversity Attendance App - Flutter
Streamlining academic presence with the University Attendance App: A blend of Flutter development, RESTful APIs, and Figma designs, underpinned by strategic management and ideation for seamless tracking and engagement in educational environments.

FEATURE PROJECTS C R A P Y - Job Scraper
Automating career opportunities discovery with SCRAPY: A Job Scraper tool fetching listings from LinkedIn, Indeed, and Glassdoor, efficiently organizing them into an Excel sheet for streamlined job search and analysis.

FEATURE PROJECTS T O C K Y - Stock Market AI
Revolutionizing investment strategies with AI: Leveraging Large Language Models, fine-tuning, generative AI, and quantitative finance insights through Langchain and APIs for unparalleled stock market analysis and advice.

FEATURE PROJECTP O R T F O L I O
This project is a personal Nextjs website for Me, a B.Tech-M.Tech (Integrated) Computer Science and Engineering student. The website serves as a digital portfolio, showcasing my skills, interests, and contact information. Here are the key sections: Header: The header contains the navigation bar with links to different sections of the website. The brand name Shiv Awasthi is also part of the header.